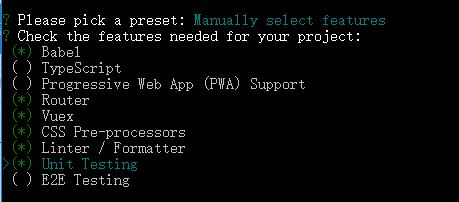
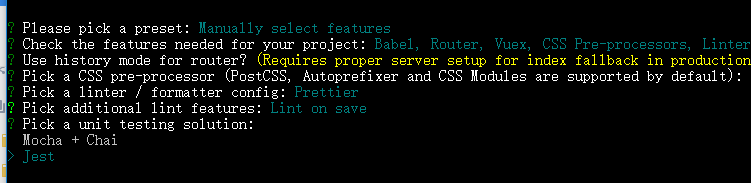
1.vue-cli3创建项目,选择配置
选中倒数第二项,支持单元测试

单元测试类型:选择jest

回车,等待生成项目
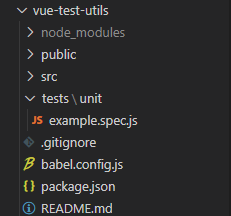
2.项目装好之后,进入项目根目录
选择了单元测试的项目会多一个tests/unit目录,在这个目录内我们可以对组件进行测试

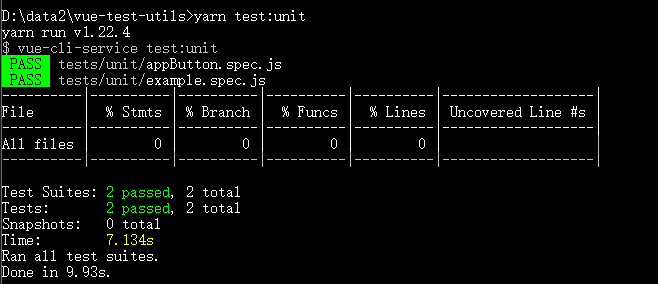
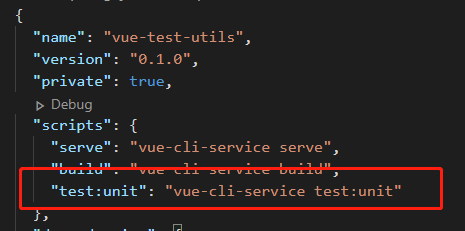
写好测试的js文件之后,运行yarn test:unit 就可以测试了

3.jest的配置
在package.json 中
"jest": {
"preset": "@vue/cli-plugin-unit-jest",
"moduleFileExtensions": [
"js",
"jsx",
"json",
"vue"
],
"transform": {
"^.+\\.vue$": "vue-jest",
".+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$": "jest-transform-stub",
"^.+\\.jsx?$": "babel-jest"
},
"moduleNameMapper": {
"^@/(.*)$": "<rootDir>/src/$1"
},
"snapshotSerializers": [
"jest-serializer-vue"
],
"testMatch": [
"**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)"
],
"testURL": "http://localhost/",
"collectCoverage": true,
"collectCoverageFrom": ["**/src/**.{js,vue}", "!**/node_modules/**", "!**src/main.js**", "!**src/router.js**"]
}
4.测试结果